Style Cheat - CSS Framework
If you are developing web applications, you may be used to web frontend/styling frameworks like Bootstrap or Foundation. What started as a "not made by me" project slowly became a tool I am using for prototyping and styling web applications.

If you are developing web applications, you may be used to web frontend/styling frameworks like Bootstrap or Foundation. For me, it was a nice exercise and challenge to come up with something on my own. What started as a "not made by me" project slowly became a tool I am using for prototyping and styling web applications.
Say "Hello!" to Style Cheat, which is now available on the repositories.
Motivation
Initially, I just wanted to challenge myself and learn {less} or Sass. A bit later, I was thinking about style guidelines for While True Do applications and prototyping.
Nowadays, I am developing and maintaining Style-Cheat as the "design-backend" for upcoming services, presentations and other decorations made by while-true-do.io.
Description
Yes, there are many other frameworks out there and lots of them are really well-designed and easy to use. For me, there was something missing here and there, and I wanted to fulfill the below listed core paradigms.

- The framework must be well documented for developers and users alike. For me, tools and frameworks are only as good as the documentation coming with them.
- I want to have a modern approach, without compromise. Having legacy code lying around is often a problem, that makes things hard to maintain and even harder to operate.
- A small footprint is mandatory, too. Nowadays, many web applications are used on mobile devices and portables. In addition, I often considered 1/10/100kb of data can be used in a better way, than for some styling. Style Cheat consumes under 6kb (<2kb compressed) with all modules enabled.
- Style Cheat must be simple to use, so it can be facilitated for prototyping and beginners don't have a huge learning curve.
- I want to have the framework modular. This will ensure, that one can reduce the footprint even further. In addition, you will be able to tune and tweak each module on its own and reduce dependencies.
- With the above described modularity, you are also able to extend and expand Style Cheat. Writing a new module is easy and fast. I also want to reduce "hard settings", that don't allow to override a certain setting.
The result is simple, easy to learn and small footprint CSS framework, that can be used for prototyping, mobile devices and which can be extended and customized easily.
Usage
If you want to try Style Cheat on your own, you can check out the documentation page at style-cheat.io. For the real quick start, you can just add a line of code, and you are good to go. A very minimal example for a small landing page can look like this:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/style-cheat/css@1.0/dist/style-cheat.css" />
</head>
<body>
...
</body>
</html>
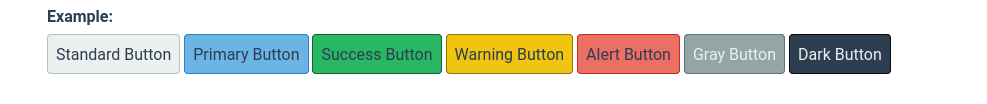
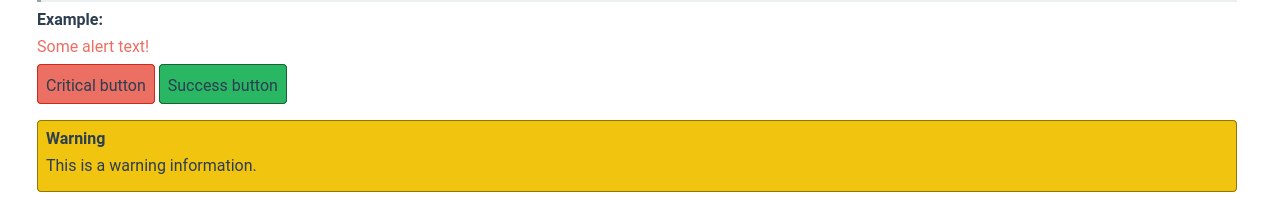
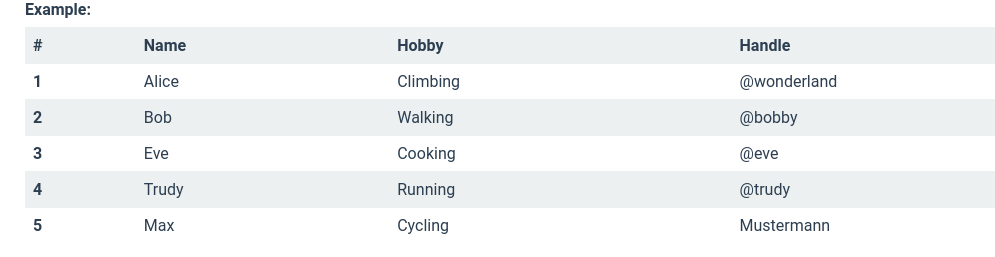
Now, you can use containers, coloring, decorate tables and lists or use some buttons, that actually look nice.


These are only some examples. Style Cheat provides way more options and is constantly adding new features.
Documentation
The documentation is currently maintained on style-cheat.io, but we want to add examples and use cases to the repository, soon.
In case you are missing something, please don't hesitate to send a mail to hello@style-cheat.io.
Future
There are plans to develop Style Cheat and build upon it. First, we want to add more features for images, embedded videos and navigation. We also want to add better compatibility to other frameworks and tools like Font Awesome or normalize.css.
The further development will also add animations and more sophisticated styling like transparency, content cards or gradients. Creating npm or bower packages and download options is on the agenda, too. In case you want to follow the development, please have a look at the issues.
In parallel, we want to use Style Cheat to build other services on top and see what is needed and where we want to go.
Contribution
Contributing to Style Cheat is quite easy, in general. For now, we are facing some limitations with account registrations for code.while-true-do.io, but you can always reach out to use via mail, and we will find a way. In the next 2 months, this will change and become easier for everybody.
Conclusion
With Style Cheat you can prototype some design quickly and don't need to learn a lot. It may not be a proper replacement for other frameworks, but we are constantly working on it, and it will improve over time. In case you are interested to help us or provide some feedback, we would be happy to hear from you.